Nesse manual você poderá ver os seguintes tópicos.
- Adicionando um tema
- Alterando o logo da empresa
- Alterando fundo e cabeçalho
- Alterando os menus
- Alterando o menu lateral
- Alterando rodapé
- Alterando as cores
- Alterando as páginas
Adicionando um tema.
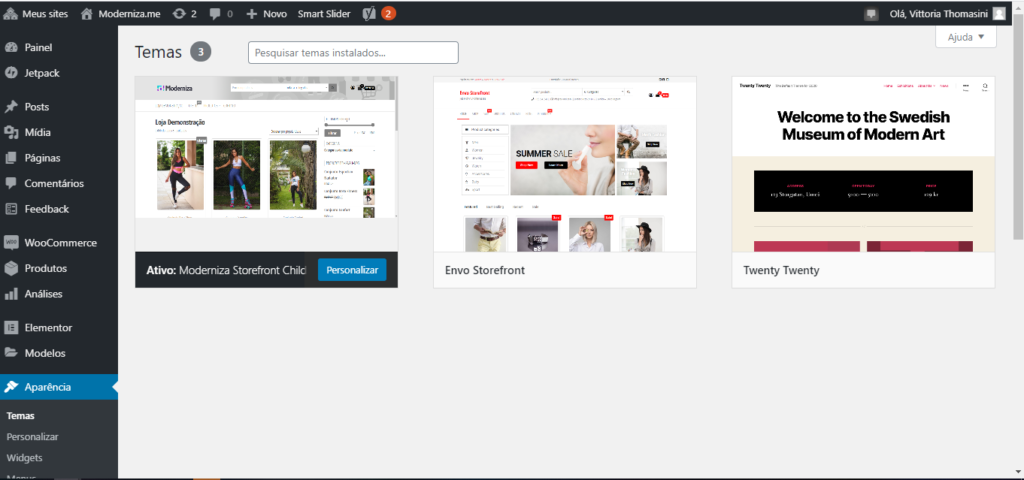
Para a loja virtual do Moderniza Shopping há um tema padrão disponível e pronto para uso. Para visualizar o mesmo acesse o painel administrativo em Aparência> Temas.
O tema em uso estará como ativo na tela e possível de editar selecionando o botão “Personalizar”, na mesma tela também é possível ativar outros temas, contudo apenas um tema pode ser ativo por vez.
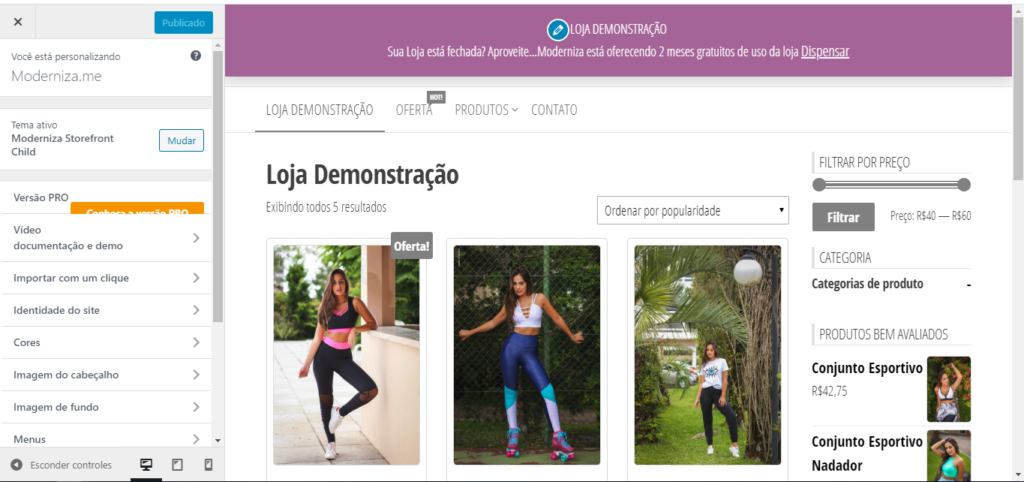
Ao selecionar o botão “Personalizar” você será redirecionado para o painel de personalização do WordPress.
Nesse local podemos fazer inúmeras alterações como alterar o logo da empresa do cabeçalho, as cores da loja, imagem de fundo do cabeçalho e corpo do site, organizar o menu, os filtros, entre outros.
Também se faz possível acessar pelo painel administrativo em Aparência>Personalizar.
Alterando o logo da empresa
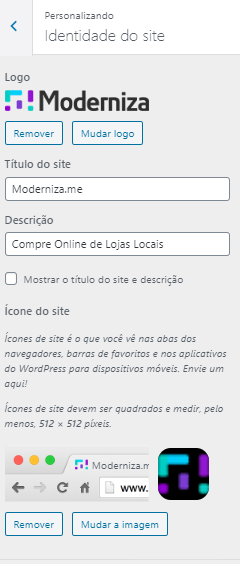
Na tela de personalização podemos alterar o nome do site, logo e favicon em Identidade de site.
Depois de alterado clique em Publicar.
Alterando fundo e cabeçalho
Na tela de personalização podemos alterar cores de fundo em Cores.
Também é possível colocar imagem de fundo em Imagem de Cabeçalho.
Ou colocar imagem de plano de fundo da loja em Imagem de Fundo.
Depois de alterado volte e clique em Publicar.
Alterando os menus.
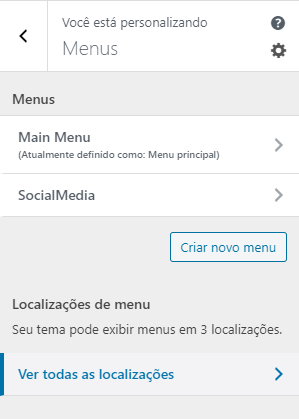
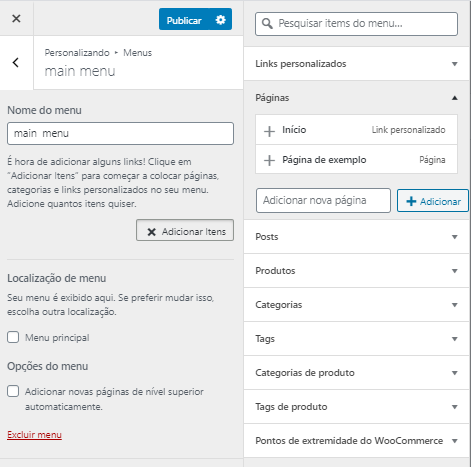
Na aba Menus é possível criar ou editar um menu.
Para criar um novo menu basta clicar em Criar Menu.
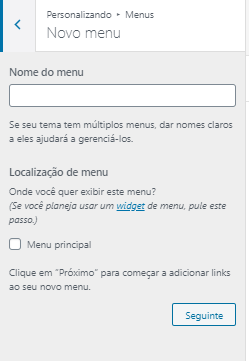
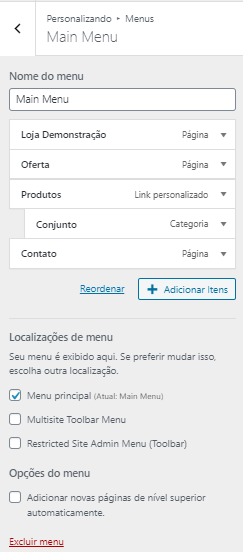
Ao criar um novo menu, primeiro coloque o nome para ele e a sua localização.
Aperte em Seguinte e você poderá colocar as páginas, posts, categorias, produtos, link personalizados.
Depois de alterado clique em Publicar.
Também se faz possível alterar os menus pelo painel administrativo Aparência>Menus, segue a mesma lógica.
Alterando o menu lateral.
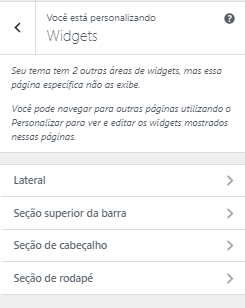
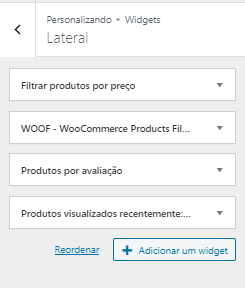
Para colocar o menu lateral com filtros podemos adicionar em Widgets>Lateral
Em Widgets também é possível configurar barra superior, cabeçalho e rodapé com filtros, menus, imagens, entre outros, veremos isso no próximo tópico.
Exemplo de configuração de lateral da loja virtual de demonstração.
Para adicionar mais informações na barra lateral clique em “Adicionar um widget”.
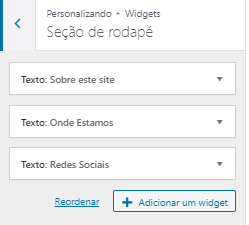
Alterando o rodapé.
Alterando as cores.
Para alterar as cores de itens além de fundo e cabeçalho nós podemos utilizar o Custom CSS, nele você pode estilizar qualquer elemento da loja.
É possível verificar o Custom CSS dentro do painel administrativo em Aparência > Custom CSS.
Na primeira tela vemos uma área para edição onde é possível estilizar o tema diretamente pelo CSS ou podemos clicar no botão sinalizado em vermelho da imagem para começarmos a edição visual.
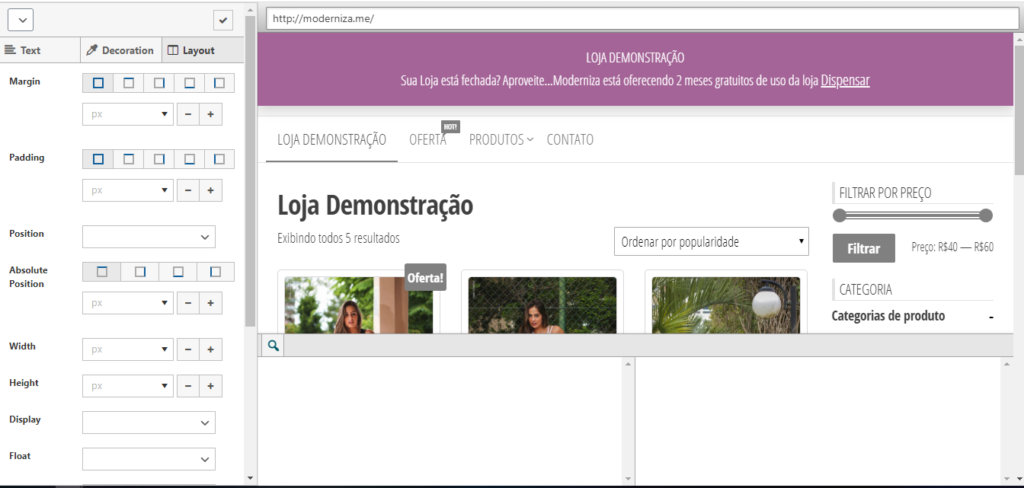
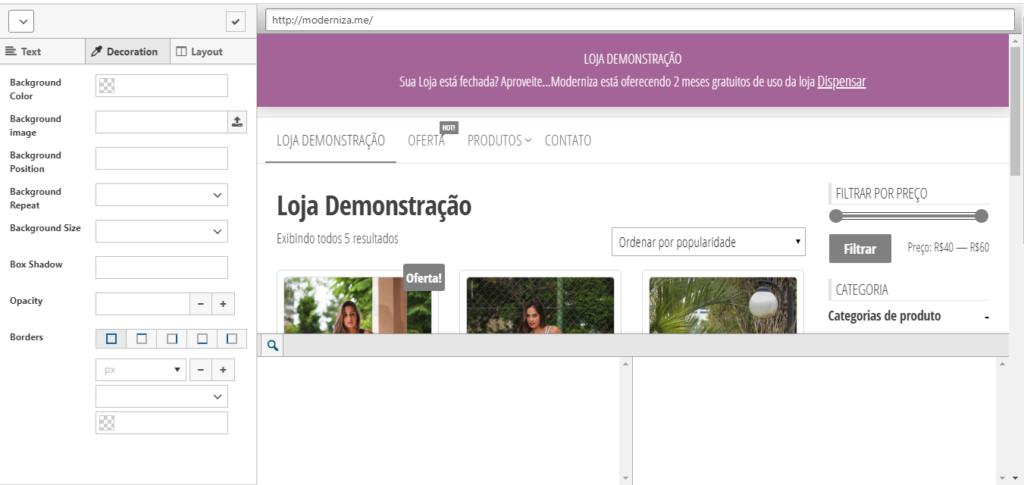
Após clicarmos no botão de Edição Visual iremos ser direcionados para outra tela onde poderemos ver as alterações ocorrendo ao vivo.
Basta clicar no elemento que você quer personalizar para começar a edição.
Na barra lateral esquerda podemos ver 3 seções: “Text”, “Decoration” e “Layout”.
Na primeira seção “Text” podemos editar qualquer atributo do texto da área selecionada, inclui-se cores e tamanho.
Na segunda seção “Decoration” podemos editar qualquer atributo de fundo e bloco da área selecionada, inclui-se cores, sombras e imagens de fundo.
Na terceira seção “Layout” podemos editar o tamanho dos blocos, contudo mexa apenas se você tiver conhecimento do que está fazendo, qualquer mudança mal executada pode acarretar mau funcionamento dos blocos em múltiplos dispositivos, ou seja, pode deixar o seu site não responsivo.
 Após efetuadas a edições você deve clicar na
Após efetuadas a edições você deve clicar na
Alterando as páginas














Sobre o Autor